日本語対応・スマホ対応の無料ホームページサービス wix.com を使ってみたよ!
その昔、無料ホームページサービスが流行りました。
その次にウェブログが流行りました。ウェブログはブログと略されるようになりブログサービスが流行りました(まぁまだ現在進行形か?)
その次に毛色は違いますが SNS が流行っています(まぁ一部廃れつつあるけど)
そんなある日のこと、無料ホームページサービスの Wix.com ってどうなの?って聞かれました。
このご時世になって無料ホームページ??
正直に言えば、うーん・・・と思いつつも調べてみるかって事になりました。
僕個人の中では html と CGI で頑張ってた昔懐かしの無料ホームページサービスは完全に消滅してました。ですが、今なお、無料ホームページという領域で新たなサービスが生まれ、Wix.com のように一昔前とは違って html を知らなくても誰でも簡単にサイトが作れる時代になってることに驚きです。
今どきの進化系無料ホームページサービスを調べてみた
一昔前とは違う進化系の無料ホームページサービスって今どんなサービスがあるんだっけ?と興味がわいたのでざっと調べて列挙してみます。
日本語非対応、EC サイト特化型のサービスは対象外しました。
今どきのホームページサービスのエディタ機能は非常に強力なものが多く、パワーポイントのような感覚でページ要素を組み立てていけるようです。
| サービス名 | スマホ対応 | サイト向き | ブログ向き | エディタ | 無料容量 | 日本語対応 |
|---|---|---|---|---|---|---|
| Ameba Ownd | ◯ | ◯ | × | ◯ | ? | ◯ |
| Bind Cloud | ◯ | ◯ | △ | ◯ | 1GB | ◯ |
| CLOUD LINE | ◯ | ◯ | △ | △ | 500MB | ◯ |
| Jimdo | ◯ | ◯ | △ | ◯ | 500MB | ◯ |
| salon.io | × | ◯ | × | △ | ? | △ |
| Webnode | ◯ | ◯ | × | △ | 有料 300MB〜 |
◯ |
| weebly | ◯ | ◯ | × | ◯ | 無制限 | ◯ |
| wix | ◯ | ◯ | ◯ | ◯ | 500MB | ◯ |
ざっと各サービスをみてチュートリアルを見てみましたが、これらサービスでブログを作ろうと思わないほうが良いでしょう。ブログをやりたいならブログサービスを使うべきです。
これらサービスは企業サイトなどサイトを作ることに特化したサービスです。逆にサイトを作るために必要な機能はいろいろ用意されており、問い合わせフォーム、カート機能等々、その機能バリエーションで各社毎に特徴を出そうとしてる部分でもあります。
この分野のサービスは全然詳しくなかったのですが、調べてみると Wix, Jimdo, weebly あたりが有名ドコロらしいです。今回は聞かれた Wix を実際に使ってみることにしました。
無料ホームページサービス Wix を使ってみた
まず結論から。こんな人にオススメだと思いました。
- 英語は苦手、日本語じゃないとムリ
- 作りたいのはブログじゃなくて企業サイトやポートフォリオサイト
- html とか css とかよくわからない。ましてはサーバなんて全然わからない
- デザインはできないけどオシャレなデザインを実現したい
- ちゃんとスマホ対応はしたい
ただ手放しにオススメできるかといえば、そんなわけでもありません。
Wix はかなり高機能なので、1日触ってみただけでは基本しか覚えるのはムリでした。たしかに直感的にサイトを作り上げていくことはできますが、使いこなすには各種機能を熟知する必要がありそうです。
逆にこんな人にはオススメでなきいと思いました。
- ブログメインでやりたい
- wordporess や movabletype のような自由さが欲しい
- html/css/jsvascript をゴリゴリ書く技術力はある
- レスポンシブなサイトをつくりたい
特徴1:しっかりした日本語対応
Wix は元々は海外のサービスですが日本語対応がしっかりしています。何ら違和感を感じることなく自分のサイトを作ることができるでしょう。
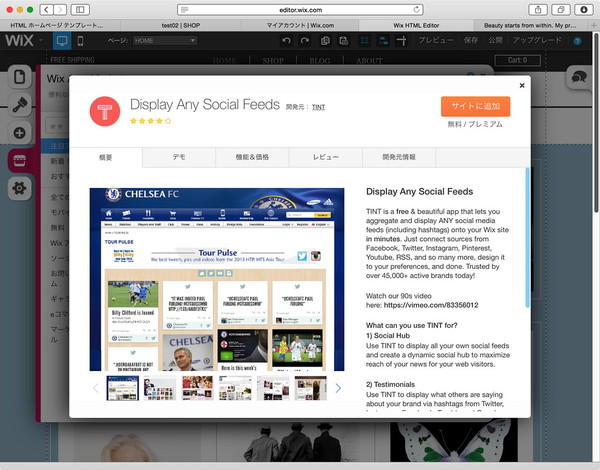
ざっとひと通りの機能を確認してみたところ、一部日本語化されていない部分としては Wix App Market がそのひとつです。
Wix App Market はいわゆるアプリマーケットで開発者がここで Wix 向けのプラグイン機能を販売することができます。その第三者が作成したプラグインが日本語対応されていない場合が海外サービスなので結構あったりします。
作り始めてすぐに Wix App Market が必要になるケースも少ないと思うので、取っ掛かりの障壁にはなりにくいとは思いました。
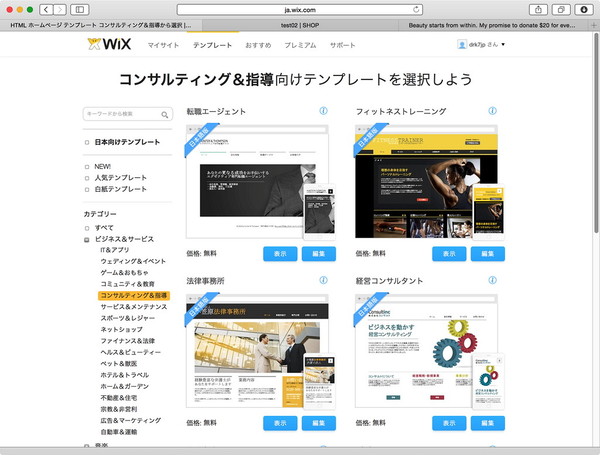
特徴2:他のサービスと比較するとテンプレートが高品質
実はユーザ登録直後に感じた感想だったりしますが、デフォルトで用意されたテンプレートは数百種類って言葉はよく聞きますが、色違い、配置違いだったりで、おいおい全然使いたいと思うデザインないやんけーって思うことは非常に多いのですが、Wix で関心したのはテンプレートのバリエーションが豊富で、かつプロっぽさが感じられるデザインであることでした。
テンプレートもカテゴリー分けされていて、大分類で以下の様なカテゴリが用意されています。
- ビジネス&サービス
- 音楽
- エンターテイメント
- ネットショップ
- ブログ
- レストラン&ホテル
- 写真
- アート
- デザイン
- 小売&ファッション
- シングルページ
- パーソナル
個人ポートフォリオサイトというよりは、Wix を使うケースとして一番はまるケースは企業サイトだと思います。文章さえ変更すれば、そのまま使えるレベル。同じようなサイトが量産されそうで怖いくらいです。
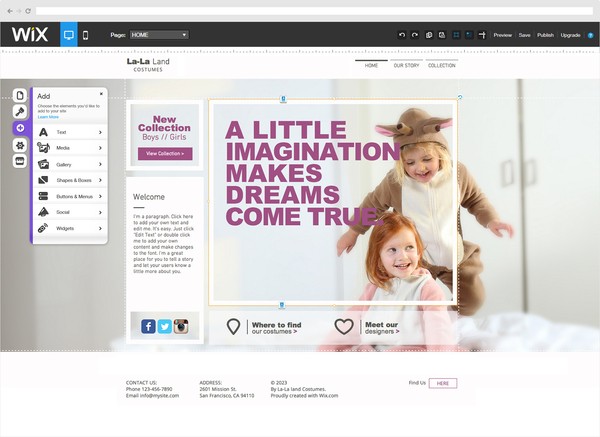
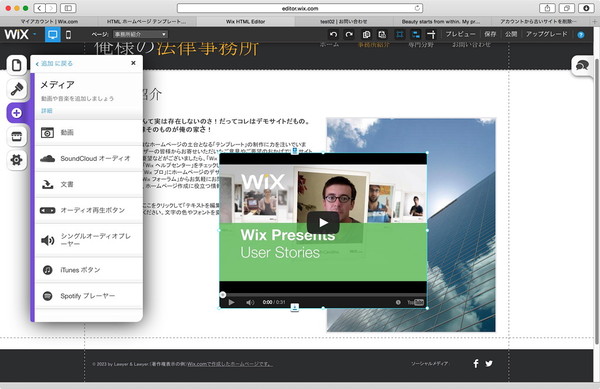
特徴3:直感的に使えるホームページビルダー機能が凄い
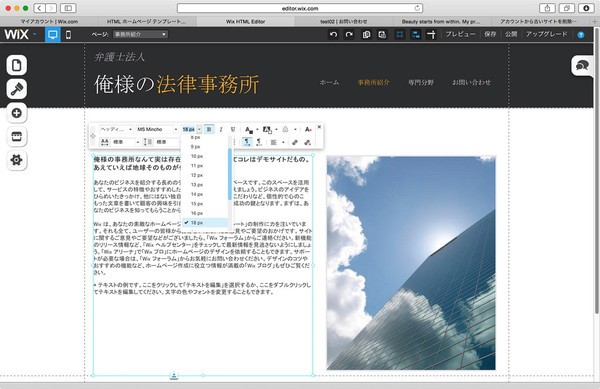
いままで直感的に編集できる WYSIWYG (What You See Is What You Get)系の html エディタは数々見てきましたが、Wix の エディタ機能はすごい。まるでパワーポイントを使うかのような感覚でページ内の要素を配置できます。css とか一切知らなくても大丈夫です。基本的には各要素(パーツ)の上でマウス右クリックで機能メニューを表示して、編集作業に入るイメージです。
ページを追加したい、要素(画像や動画など)を追加したい場合には、基本的には左メニューのアイコンを押下して指示に従うだけです。ものっそい簡単です。
いち技術者としては、表に見える機能以上に裏側の仕組に関心があり全て html5 技術を活用して実装されているようです。もうただただこれを作ったエンジニアすげぇーと感心するばかりです。
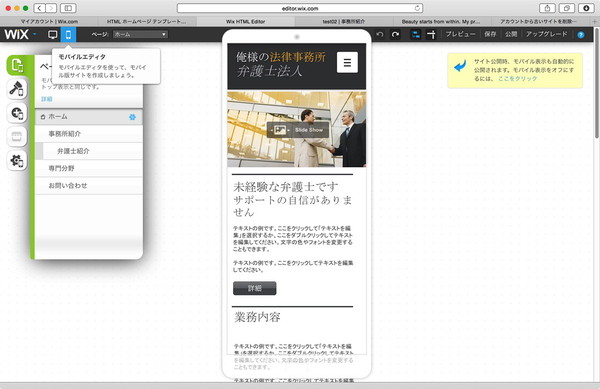
特徴4:もちろんスマホ対応
Google 様もスマホ対応していていないページは検索順位下げるっていってるくらいですが、スマホ対応は今や当たり前の世界です。なので今回調べたサービスもスマホ対応していないサービスはただ1つを除いで全対応でした。
対応方法はレスポンシブ対応のものもあれば専用のテンプレートで対応するサービスもあり、Wix は後者のスマホ用のテンプレートで対応する方式です。
画面ヘッダー部分にPCサイトとモバイルサイトの切替アイコンがあるので、スマホアイコンをクリックすることで、モバイルテンプレートの編集に入ることができます。
もちろんモバイルテンプレートもパワポ感覚で見たとおりに編集できて、見た通りのサイトが出来上がります。実際に手持ちのスマホで表示させたキャプチャは下記のようなイメージとなりました。
SEO 関連で思うところ、気になった点
前述したサンプルサイトを表示して右クリックからソース表示してみればわかるのですが、実は Wix で作られたページは全て Ajax で動的に表示されています。静的 html ではありません。Google のクローラー技術は最先端であり、数年前から Javascript の実行結果までもインデックスするとききますが、Wix は seo として検索クローラーに対しては別 url を返して静的 html を見せる仕組みを用いています。
通常URL: http://drk7jp.wix.com/test02
クローラー向けURL: http://drk7jp.wix.com/test02?_escaped_fragment_=
通常URL: http://drk7jp.wix.com/test02#!firm/c1n8o
クローラー向けURL: http://drk7jp.wix.com/test02?_escaped_fragment_=firm/c1n8o
個人的感想では良くない方法だと思ってます。今どきの seo 事情を知らないのですが、いわゆるクローキングと言われる手法に該当する気がするのです。Google 的には禁止されてたような気がします・・・。
→僕の認識が誤っておりましたので訂正します
https://support.google.com/webmasters/answer/174992?hl=ja にAjaxコンテンツのガイドラインが定められており、ガイドラインを遵守した手法でした。
検索結果に表示したいコンテンツで AJAX アプリケーションを実行している場合、Google が新しく作成したプロセスを実装すると、Google によるサイトのクロールとインデックス登録が可能になります。このプロセスは、Google 以外の検索エンジンでもうまく機能する可能性があります。AJAX コンテンツはブラウザによって動的に生成されるためにクロールで検出することができず、検索エンジンで AJAX アプリケーションを処理することは困難でした。この問題に対応するメソッドも既にありますが、このメソッドでコンテンツを最新の状態に保つには、手動で定期的に保守を行う必要があります。
以下はクローキングについての説明として元の文章のまま記述を残しておきます。
https://support.google.com/webmasters/answer/66355?hl=ja から引用すると下記のように書かれています。
クローキングの例としては、次のようなものが挙げられます:
検索エンジンには HTML テキストのページを表示し、人間のユーザーには画像や Flash のページを表示する。ページをリクエストした User-agent が人間のユーザーではなく検索エンジンである場合にのみ、ページにテキストやキーワードを挿入する。
サイトで JavaScript、画像、Flash といった検索エンジンにとってアクセスしにくい技術が使用されている場合、クローキングを行わずに検索エンジンもユーザーもそのコンテンツにアクセスできるようにするためのおすすめの方法をこちらの記事でご覧ください。
こちらの記事でご確認下さい のページには下記のように記載されています
2つ目に気になったところは、ajax 処理してページが表示されるため、スペックが低いスマホだとローディング処理が終わらずページが表示されない時があることです。実際に sc-04e を使って表示させてみると、複数タブを開いていてブラウザが重い時には、まま表示されない時があります。
この辺は Wix 側の改善が望まれることろです。
とまぁ丸一日かけて、ざっくりとひと通りの機能を使ってみた感想を書いてみました。
で、初めの問いに僕個人として使うか?と聞かれたなら、僕はエンジニアでプログラムも書けるし、サーバもわかるので、WordPress や MovableType を使います。自分で全部面倒みたいから。
いっぽうで、質問してくれた非プログラマーな貴方には向いてる気がします。













コメントやシェアをお願いします!