MT の個別ページに Javascript でカテゴリー別の最新記事を表示
Movable Type の個別ページ(Individual Entry Archive)のテンプレートで、最近の記事一覧を表示するテンプレートとして、下記のようなタグがデフォルトで入っているかと思います。
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a><br />
</MTEntries>
当然ながら、静的な html が生成されるので、記事を書いた時点もしくは再構築をした時点での最新記事が表示されることになります。ですが、常に最新の記事を表示したいと思うのがブロガーとしての当然の心理。ちょっと調べてみますと、「ブログ(MovableType)の個別ページに、Javascriptで最新記事を表示:Goodpic」ってのが見つかります。
この方法、UTF-8 なブログであれば問題なく上手くいきます。そのキモは JSON + JavaScript を利用した今風な解決方法なのですが、如何せん JSON というフォーマットは UTF-8 を期待します。(FireFox は融通が利いて、EUC とかでも上手く動作するみたいですが。。。)
そこで、ブログの文字コードの設定に依存しない Web 1.0 的な古い書き方で解決する方法を考えてみました。
最新記事を表示するための JavaScript の自動生成テンプレートを作成
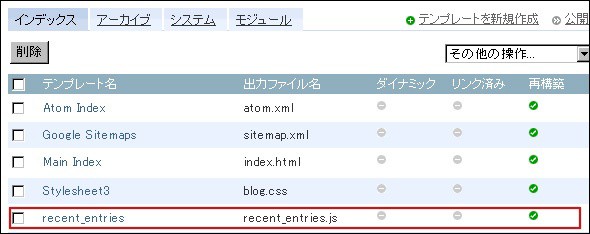
カテゴリー毎の最新の記事情報を、ローテクな JavaScript 形式で出力するテンプレートを作成します。「テンプレート」>「テンプレートを新規作成」で、インデックステンプレートとして「recent_entries」という新しいテンプレートを作成します。

テンプレートは下記のような内容で作成をします。
テンプレート名:「recent_entries」
出力ファイル名:「recent_entries.js」
テンプレートの内容:
<MTCategories>
function showNewEntries_<$MTCategoryID$>(target) {
var myUl, str, i;
title = new Array(
<MTEntries lastn='5'"<$MTEntryTitle encode_js="1"$>",</MTEntries>""
);
url = new Array(
<MTEntries lastn='5'"<$MTEntryPermalink$>",</MTEntries>""
);
myUl = document.getElementById(target);
str = '<ul>';
for (i=0; i<5; i++) {
str = str + '<li><a href="' + url[i] + '">' + title[i] + '</a></li>';
}
str = str + '</ul>';
myUl.innerHTML = str;
}
</MTCategories>
※赤文字の部分は、表示したい最新の記事の数によって変更を加えて下さい。
カテゴリー毎の最新記事を個別ページで表示する設定
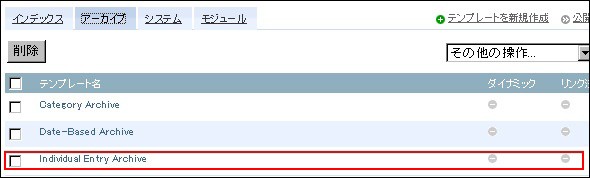
次に、個別ページ(Individual Entry Archive)のテンプレートに、記事のカテゴリー毎の最新記事を表示する JavaScript コードを埋め込みます。
もともとの最新記事を表示する下記のコードの部分を探して下さい。(lastn=5 の部分は値が違うかもしれません。)
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a><br />
</MTEntries>
この部分を下記のように変更します。
<span id="recent_entries"></span>
<script language="javascript">
showNewEntries_<MTEntryCategories><$MTCategoryID$></MTEntryCategories>("recent_entries")
</script>
上記2つの修正が終わりましたが、サイトの再構築を行って下さい。これで、個別ページの各ページ内に、recent_entries.js に定義されたカテゴリー毎の function を適宜呼び出す JavaScript が埋め込まれて、旨い具合にカテゴリー毎の最新記事が表示されるようになります。
やり方的にはベタでオススメできるような JavaScript コードではないのですが、環境依存が少ない点はよろしいかと。


コメントやシェアをお願いします!