JavaScript なスライダーライブラリのまとめ
自分用の備忘録としてですが JavaScript なスライダーライブラリのまとめです。
音量の設定とか RGB での色設定とか感覚的な数値を入力させるためのUIとしてぴったりなアレです。今流行のページスライダーではありません。一昔前は Flash で作られたライブラリが多かった記憶がありますが、最近では JavaScript でもできちゃいますって感じで様々なライブラリが公開されています。

Javascriptでできているスライダーありませんかね? の人力検索はてなの情報を大いに参考にさせて頂きました。
基本的な考え方として、見た目は各種パーツの画像を作り込むことでどうにでも変更できます。機能的には有名どころの JavaScript ライブラリを用いていればそれほど不満が出ることも無いかと思うので、現状お使いのライブラリの系列のものを使うとムダにメモリ使用量とかライブラリ同士での汚染とか考えなくて良いと思います。
YUI - Slider Control
Yahoo! User Interface Library に含まれる Slider Control を使ったスライダーです。YUI 自体が結構軽いライブラリに仕上がっているのでオススメなんだけど、YUI って jQuery/prototype.js と比較するとあまり使われてない気がするが・・・特徴
・スライダーのつまみをドラッグで移動可能(基本機能)
・スライダーの縦横対応
・バーの左右(つまみ以外)をクリックするとつまみが移動する(しかも移動がスムーズスクロール)
・つまみは2つまで用意することができて範囲を取得することが可能
・比較的動作が軽い

- Basic Vertical Slider
- Horizontal Slider with Tick Marks
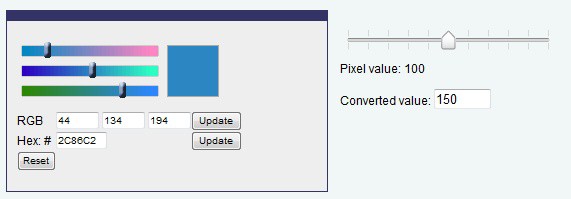
- RBG Slider Control
- Bottom to top Vertical Slider
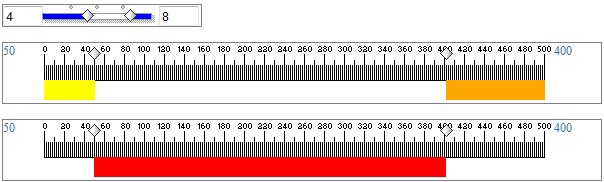
- Horizontal Slider with two thumbs
- Dual-thumb Slider with range highlight
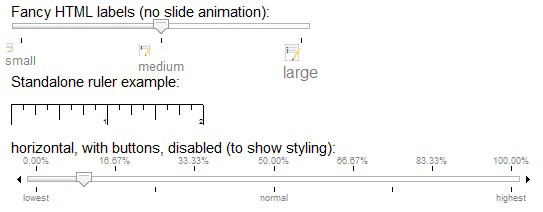
dojotoolkit - Slider Widget
dojotoolkit に含まれる Slider Widget をつかったスライダーです。dojo は非常に強力な JavaScript ライブラリなのですが、ファイルサイズが他のものに比べて明らかに巨大なので読込に時間がかかるのが難点。特徴
・スライダーのつまみをドラッグで移動可能(基本機能)
・スライダーの縦横対応
・バーの左右(つまみ以外)をクリックするとつまみが移動する(しかも移動がスムーズスクロール)
・スクロールの両端に増減ボタン▲▼をつけることが可能
・スクロールのロック機能あり
・dojotoolkit の読込が重い(スクロール機能自体は軽い)

scriptaculous - Slider
prototype + script.aculo.us を使ったスライダーです。普及度からすると導入しやすいと思うわけですが機能的に YUI/dojo と比べると貧弱なのが痛い。特徴
・スライダーのつまみをドラッグで移動可能(基本機能)
・スライダーの縦横対応
・バーの左右(つまみ以外)をクリックするとつまみが移動する(移動が瞬間移動でショボイ)
・スクロールのロック機能あり
・比較的動作が軽い
(※デフォルトのサンプルがショボイが他同様に画像を用意すれば見た目はカスタマイズ可能)

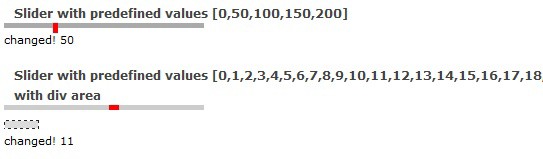
jQuery - iSlider
jQuery でスライダーが全然みつからない。ひっそりと trac で公開されているものが見つかったので紹介しました。有名でないってことはあまり使われていない可能性もありバギーかもしれません。jQuery でのライブラリがあれば使う人結構良そうな気がするが・・・えっ?おまえが作れって声が聞こえてきます・・・
特徴(デモから推測)
・スライダーのつまみをドラッグで移動可能(基本機能)
・バーの左右(つまみ以外)をクリックするとつまみが移動する(移動が瞬間移動でショボイ)
・つまみは2つ固定。改造すれば1つバージョンもできると思うが・・・
・比較的動作が軽い

- Slider demo - Price Range - Interface Elements for jQuery
- /trunk/plugins/interface/islider.js – jQuery – Development
BlueShoes - Slider Control
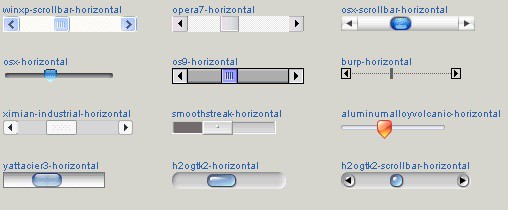
商用では有料ですが多彩なスライダーライブラリがあります。独自の bs ライブラリで構築されています。デフォルトの状態で数種類の画像が用意されているので見た目で困ることは少ないかと思います。個人利用であればかなりオススメです。特徴
・スライダーのつまみをドラッグで移動可能(基本機能)
・スライダーの縦横対応
・バーの左右(つまみ以外)をクリックするとつまみが移動する(移動が瞬間移動でショボイ)
・スクロールの両端に増減ボタン▲▼をつけることが可能
・スクロールのロック機能あり
・つまみは2つまで用意することができて範囲を取得することが可能
・比較的動作が軽い

- Slider example 1
- Slider example 2
- Slider example 3 setDisabled()
- Slider example 4 smiley
- Slider example 6 vertical
- Slider example 7 different styles
- Slider example 8 interval of 1.6
- Slider example 9
その他フリーのもの1 - Cross Browser のための DHTML
フレームワーク的なライブラリは使いたくないという方はこんなのもありますって紹介です その1。作りも簡易的です。特徴
・スライダーのつまみをドラッグで移動可能(基本機能)
・スライダーの縦横対応
・スクロールの両端に増減ボタン▲▼をつけることが可能
・比較的動作が軽い

その他フリーのもの2 - 初めてのホームページ講座
フレームワーク的なライブラリは使いたくないという方はこんなのもありますって紹介です その2。作りも簡易的です。特徴
・スライダーのつまみをドラッグで移動可能(基本機能)
・比較的動作が軽い

その他フリーのもの3 - Sample スライダーバーを作ってみる
フレームワーク的なライブラリは使いたくないという方はこんなのもありますって紹介です その3。作りも簡易的です。特徴
・スライダーのつまみをドラッグで移動可能(基本機能)
・比較的動作が軽い
※多分元ネタは http://www.fureai.or.jp/~tato/DHTML/simple/part2/sample/sliderbar/sliderbars.htm



コメントやシェアをお願いします!