カシオ EXILIM EX-Z400 ブロガーレビュー(その2)
カシオ EXILIM EX-Z400 ブロガーレビュー2回目です。このエントリは下記の主旨でお送りしています。
※参考:カシオさんの新製品EXILIM EX-Z400のモニターキャンペーンのご案内
前回宣言したとおり、静止画と動画を合成するダイナミックフォト機能を使ったレビューをメインにお届けします。
さて、前回は最後に結論。今回は、いきなり結論。
- 静止画 + 動画のネタが思い浮かぶかが勝負。今までにない初物なだけに発想力が必要。
- ダイナミックフォト機能の操作手順に慣れるまで手間取る。思ったより難しかった。
- 合成する動画はわずかに1秒(というか20枚の連続画像)なので非常に短い。
- カメラ内で合成した動画は20枚の連続画像としてカメラ内に保存される。カメラ内で再生したような動画としてPCでもみたい場合には、別途特設サイトで動画変換が必要なのが面倒くさい。せっかくのダイナミックフォト機能も”合成動画データ”としてそのままカメラから取り出せないのは非常に残念。
- 静止画 : 動画 = 4 : 1 と自動で動画のサイズが1/4になる仕様をカスタマイズできるようにして欲しかった。
- 合成用の動画を撮るのが難しい。背景と被写体の色彩が離れていないと、被写体抽出に結構失敗する。
- 結論として、偉そうだけど、試みとしては非常に面白い機能だけが、使える(使ってもらえる)機能になるにはもう一工夫必要(操作性、正確な抽出技術もろもろ)だと感じた。
ちなみに、僕的には、せっかくHD動画を撮影する機能がついているのだから、その動画と合成ができる機能まで進化すると面白いと思いました。
では、以下ダイナミックフォト機能で撮影した合成画像について掲載していきます。
合成画像はカシオが提供する「動画変換サービス - Dynamic Studio -」で作成しました。・・・というか、それ以外選択肢はありません。w
まずできあがった合成画像のご紹介から。 ゴーオンジャーのキョウレツオー vs 娘 です。
動画が表示されていない方はFlash Playerをインストールしてください
続きまして、こえだ(小枝)ちゃんのお家に上がり込んだ娘 です。
動画が表示されていない方はFlash Playerをインストールしてください
とまぁ〜こんな感じの合成画像をつくることができます。共に作成時間は20分程度と言ったところでしょうか・・・。ちなみに失敗作は4本ほどあります。いずれも合成用の動画撮影の失敗が原因です。
せっかくのEXILIM EX-Z400 のイチオシのダイナミックフォト機能なので、一度は試してみたいものです。以下で作成手順およびサイトへの公開までの手順を説明していきます。
ダイナミックフォト作成手順およびサイトへの公開までの手順
まずはダイナミックフォトの撮影。製品同梱のダイナミックフォト撮影手順の1枚ぺらに従って撮影する。はじめは手順通りに撮影しても何がなんだかわからなかったのですが、数回やってみると意味がわかりました。自分が躓いた部分を遅く説明。
- 手順1: 貼り付けるキャラクターを撮影する
-
カメラの電源を入れて、一番右下の「BS」ボタンを押すと以下の画面になるので一番上の列の右から3つめを選択して「SET」を押す。

下の画面に切り替わったら、被写体がいる状態で撮影をする。「シャッターボタン」を押して合成する被写体の動画(実際には20枚の連続画像)を撮影する。
※撮影中はジャカジャカジャカって音がしています。撮影後即座に次の背景画像の撮影になる。
音が鳴り終わったら、背景画像の撮影。下のような画面になっているはずなので、もう一度。「シャッターボタン」を押して背景画像を撮影する。

- 手順2: ダイナミックフォトを作る
-
手順書通りに作成すれば問題ないです。
再生モードにしてから、撮影した動画を選択して、「MENU]→「再生機能タブ」→「キャラクター貼り付け」と操作する。
次に合成する背景画像を選択して、キャラクターの貼り付け位置を決めて合成処理を行うだけ。合成処理はちょっとだけ時間がかかります。注意する点はキャラクター(動画像)は自動的に1/4のサイズに縮小されることです。従って撮影時に1/4にされることを思い浮かべながら撮影を行うと、よりよい合成画像を作ることができます。
※合成処理の際に、キャラクターの切り抜き処理が表示されます。うまく切り抜き処理ができていない場合には、もういちど被写体動画の撮影のやり直しが必要です。
※三脚が無い場合には、キャラクター撮影と背景撮影で手ブレしないことが重要。背景とかぶらない服を着ることも重要。
- 手順3: 動画変換サービス Dynamic Studio で動画変換
-
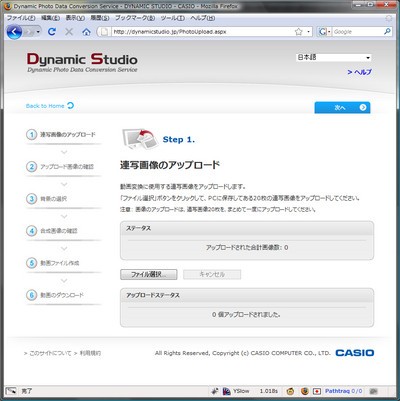
合成した20枚の合成画像からサイトにアップするための動画を作成します。カシオが提供する動画変換サービス - Dynamic Studio - へアクセスします。
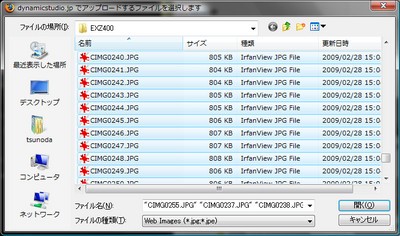
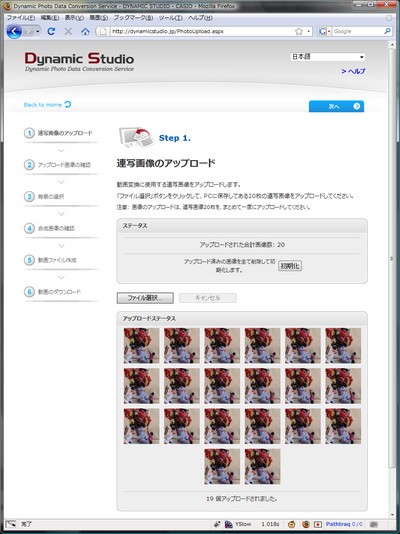
「ファイル選択」からアップする20枚の合成画像を選択します。選択は複数画像選択可能なので、一度に20枚選択すると楽チンです。
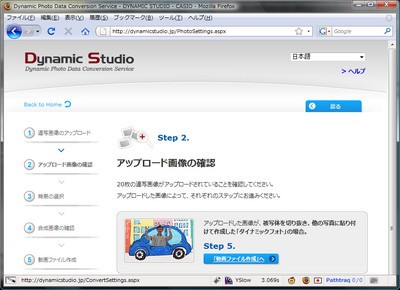
アップし終えたら、画面上の青色の「次へ」を押します。アップロード画像の確認画面からは「動画ファイル作成へ」を押します。
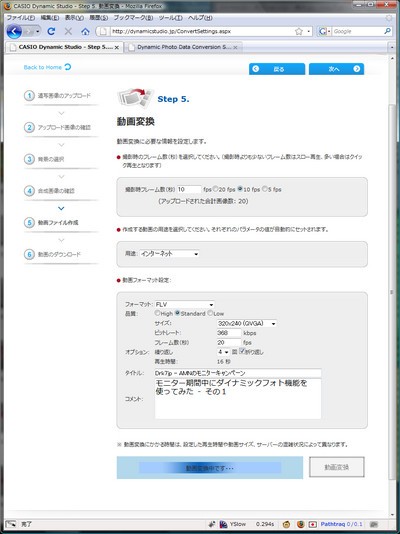
どんな動画に変換するか設定します。サイトへアップするなら Flash で再生できる形式がもっとも一般ユーザの環境に合っていると思われるので、FLV 形式へ変換することとします。
一番上のフレーム数は撮影時の値を入れます。通常であれば「20fps」という設定だと思います。
次に用途です。用途を選択すると自動的に下のフォーマット設定にデフォルト値が入力されますが、とりあえずインターネットを選択しておきます。
次に動画フォーマットの設定です。フォーマットは「FLV」を選択。品質は「Standard」で十分です。サイズは「320x240」、フレーム数は「20fps」、繰り返しは「4回」で折り返しありでループさせる。まぁ〜その辺は好みで。
設定が終わったら、「動画変換」を押すと変換処理を行ってくれます。処理完了後にファイルをダウンロードすることができます。とりあえずファイルそのものの「MyMovie.zip」を保存しておきます。
- 手順4: サイトに FLV を公開する前に、FLV を再生させるプレーヤーをサーバ内に設置する。
-
まずは FLV 形式の動画を再生させるためのプレーヤーをダウンロードします。Flash で作られているので、一般的な環境で再生させることが可能です。
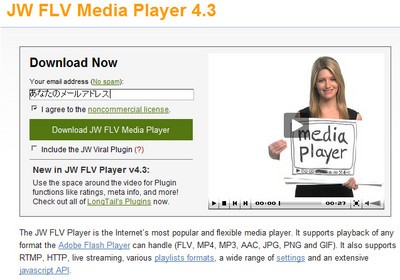
JW FLV Media Player 4.3 のサイトへアクセスする。
このサイトの上段部分にメールアドレスを入力するフィールドがあるので、
・ 下のようにメールアドレスを記入して、
・ 「 I agree to the noncommercial license.」にチェックを行い、
・ 「Include the JW Viral Plugin (?) 」のチェックを外して
ダウンロードボタンを押します。mediaplayer.zip というファイルをダウンロードすることができます。
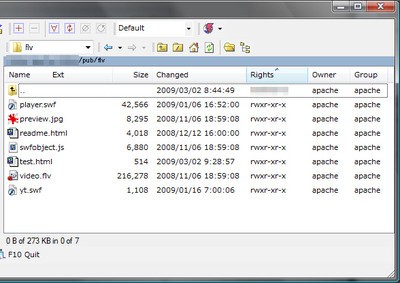
ダウンロードしたファイルは全てサーバへアップします。例えば僕の環境であれば、以下のようにアップしました。
絶対パスで /pub/flv でアクセスできる場所です。ご自分の環境に合わせて、静的コンテンツを設置する場所に設置して下さい。 - 手順5: 変換した FLV をサイトへアップして公開する HTML を作成する
-
再生プレーヤーの準備も整ったので、いよいよ変換して作成した FLV をサーバへアップする。
アップしたら、以下のようなタグを作成する。
<p id='flvpreview'>動画が表示されていない方は<a href="http://get.adobe.com/jp/flashplayer/">Flash Playerをインストール</a>してください</p> <script type='text/javascript' src='/pub/flv/swfobject.js'></script> <script type='text/javascript'> var s1 = new SWFObject('/pub/flv/player.swf','player','320','260','9'); s1.addParam('allowfullscreen','true'); s1.addParam('allowscriptaccess','always'); s1.addParam('flashvars','file=/MT/drk/images/090302/MyMovie_2.flv&image=/MT/drk/images/090302/thumb2.jpg'); s1.write('flvpreview'); </script><p id='flvpreview'> の部分は、1つのページに複数の FLV のタグを貼り付けるなら、それぞれ名前を変更する。
例えば、<p id='flvpreview1'>、<p id='flvpreview2'>のようにする。赤色の部分は、自分のアップした場所によってパスを変更してください。基本、プレーヤーの場所と FLV の場所を指定するだけです。ちなみに、一番最後の FLV に関しては、
file=/MT/drk/images/090302/MyMovie_2.flv&image=/MT/drk/images/090302/thumb2.jpg
となっているが、FLV 以外に、青色で書いた image 引数を渡してあげることで、動画表示前に表示するサムネイル画像を指定することができます。サムネイル画像自体は、動画作成に用いた20枚の内1枚を 320 x 240 のサイズに縮小して、画像をサーバへアップしておきます。
緑色の部分は FLV のサイズによって変更する部分です。320 x 240 のサイズがお遊び感覚で公開するにはちょうど良いサイズではないでしょうか・・・。
以上、サイト公開までの長い〜ながぁ〜い手順でした。
現時点で、同じくモニターされている方々も、サイト公開までの手順についてまだ誰も言及されていないので、書くのも疲れましたが、いろいろな方に参考になれば幸いです。









コメントやシェアをお願いします!